今までワードプレスのテーマは、ずっとJINを使ってきた私。
テーマの乗り換えってかなり面倒なので、なかなかブログの記事数が増えてきたら乗り換えもできないですよね。
けれど今回新たに購入したSWELLには、JINやその他のテーマからSWELLに乗り換える際のサポート用のプラグインがあるんです。
 みりこ
みりこってことは、JINから乗り換えても問題ないってこと!
これなら安心して乗り換えできる!なんて思ったのですが。。。
よくよく調べてみると実はそうでもないみたい。
やっぱりJINから乗り換えた時には、多少表示が崩れてしまったり反映されない部分もあるんですよね。



実際に乗せ換えてみても、そのままでOKなところとダメなところがありました
そこで今回は、実際にJINからSWELLに乗りかえた私が、『乗り換えサポートプラグイン』を使ったらいったいどこまでSWELLに反映されるのか、どこを修正しなければいけないのかを検証した結果をお伝えしたいと思います。
今JINを使ってるけど、SWELに乗りかえたいな。
JINからSWELLに乗りかえたら、何をしなければいけないんだろう?
そう思っている人は、ぜひ参考にしてみてくださいね。
- JINからSWELLに乗り換える時に『乗り換えサポートプラグイン』を使うとどうなるか
- 『乗り換えサポートプラグイン』を使わなかったらどうなるか
- 『乗り換えサポートプラグイン』を使っても修正が必要な点はどこか
JINからSWELLに乗りかえる時には乗り換えサポートプラグインは必須
まずはJINからSWELLに乗り換える時には、絶対にこちらのプラグインがあった方がいいです。


JIN専用の【SWELL】乗り換えサポートプラグイン。
こちらはSWELLの公式HPから、誰でもダウンロードできるようになっていますよ。


他にも現時点でサポート用プラグインが用意されているテーマがあるので、全部で6つのテーマ用のプラグインがあります。
- SANGO
- STORK
- Cocoon
- The THOR
- JIN
- AFFINGER5



今人気のテーマばかりなので、該当する人はかなり多いと思います!
上記の6つのテーマからの乗り換え時は、サポート用プラグインがあるのでそちらを入れてからSWELLに乗り換えるのがおすすめです。
逆にこのプラグインがないテーマからの乗り換え時には、かなり最初から修正が必要になると思うので、覚悟した方がいいかもしれませんね。
特にテーマに付随しているショートコードを多用してる場合は、すべて表示されなくなると思った方がいいですよ。
SWELLの乗り換えサポートプラグインが入っているとどうなる?
じゃあ、乗り換えサポートプラグインを入れて有効化してから、SWELLに切り替えをした場合。
実際どうなるのかというと・・・
JINのショートコードを使っていたものが、すべてそのまま崩れずに反映されてくれるんです。



JINって便利なショートコードが多くてたくさん使ってたから助かる!
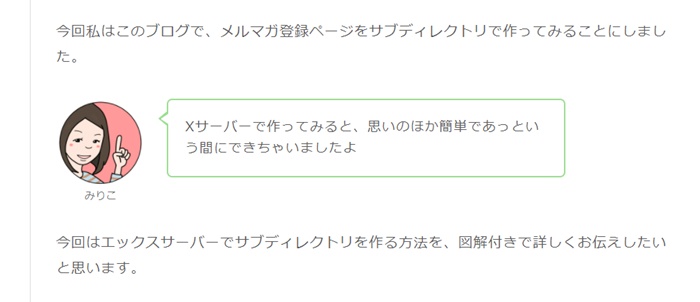
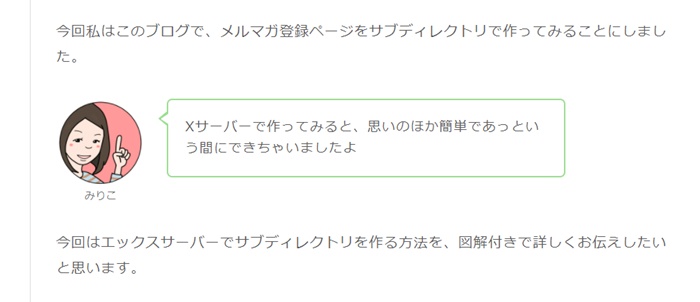
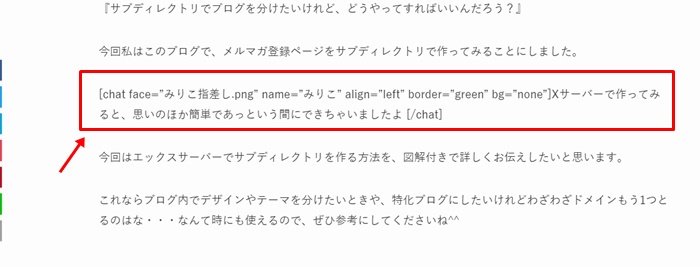
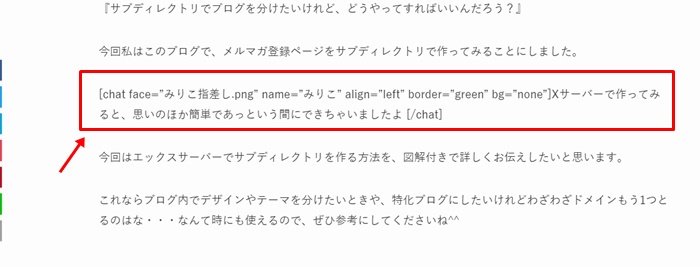
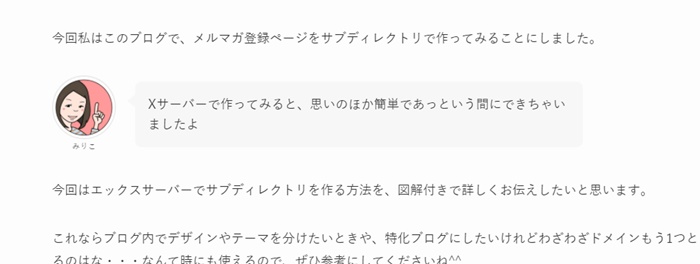
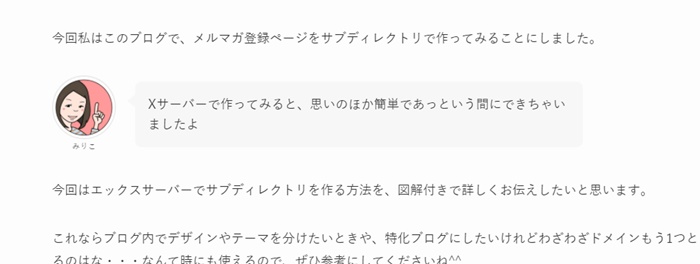
例えばこのような吹き出しをJINで使っていた場合。


プラグインを入れずにSWELLに乗り換えて有効化してしまうと、この通り表示はショートコード丸出しの状態になっちゃうんです。





これじゃブログが成り立たないっていうか、誰も読んでくれませんよね
けれど【SWELL】乗り換えサポートプラグインを有効化すると、この通りちゃんと吹き出しとして表示されます。


吹き出しの色はデフォルトのグレーになってしまいますが、それでもちゃんと吹き出しとして表示されることで、JINの時とほぼ見た目は変わらない状態を維持できますよね。
他にもショートコードをすべて試してみたのですが、全部乗り換えサポートプラグインが入っていれば問題なく表示されましたよ。
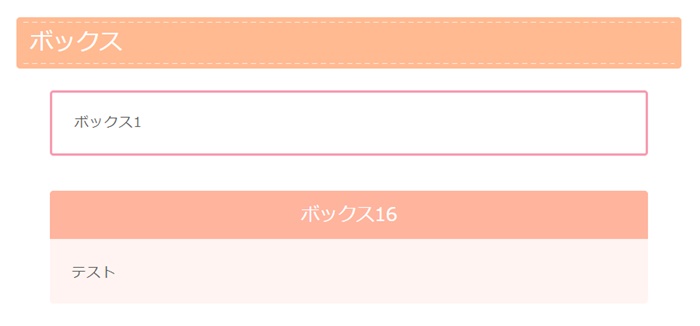
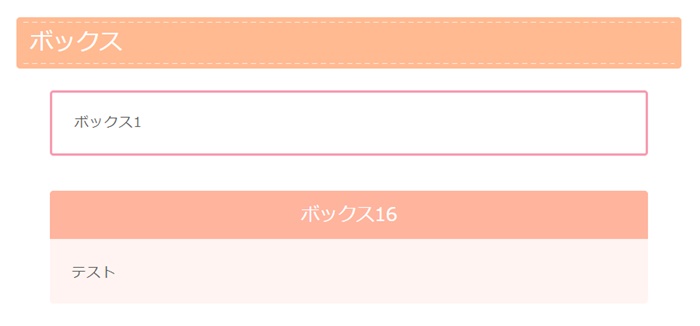
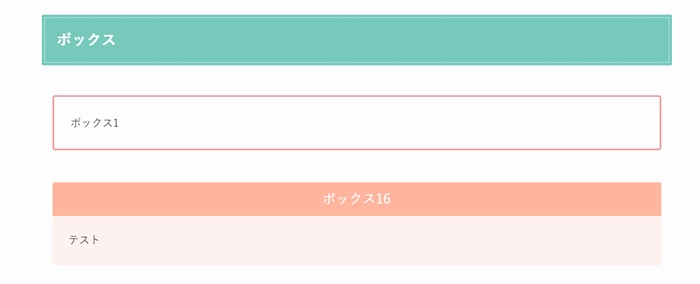
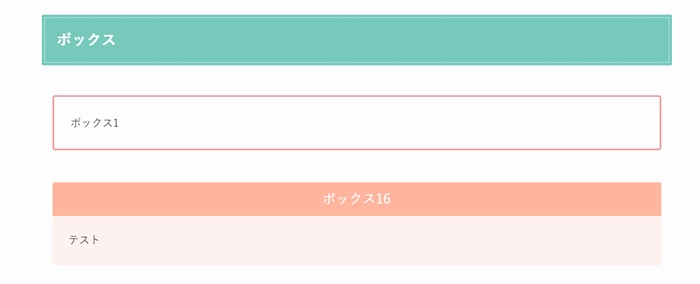
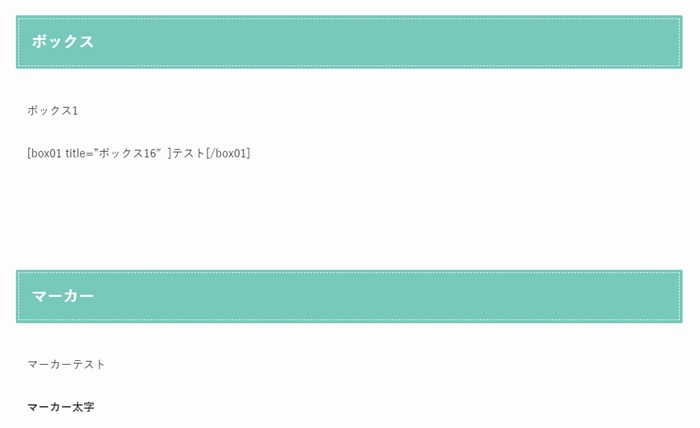
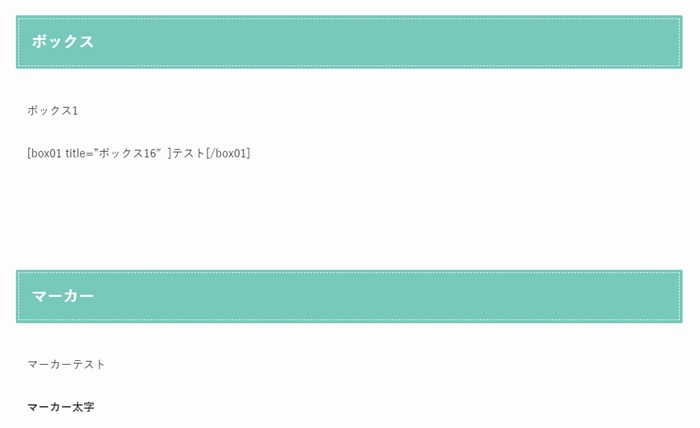
ボックスJIN


ボックスSWELL


マーカーJIN


マーカーSWELL


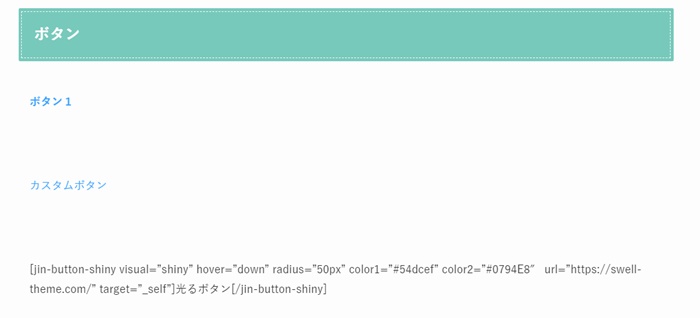
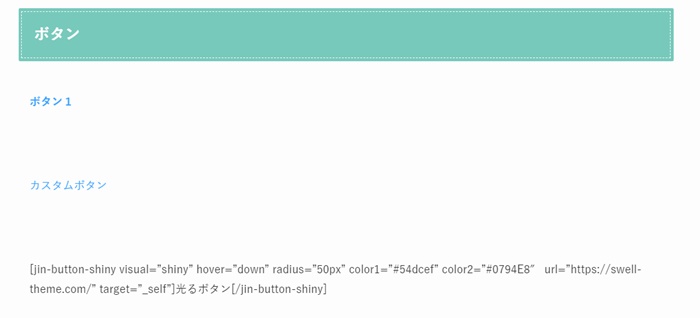
ボタンJIN


ボタンSWELL


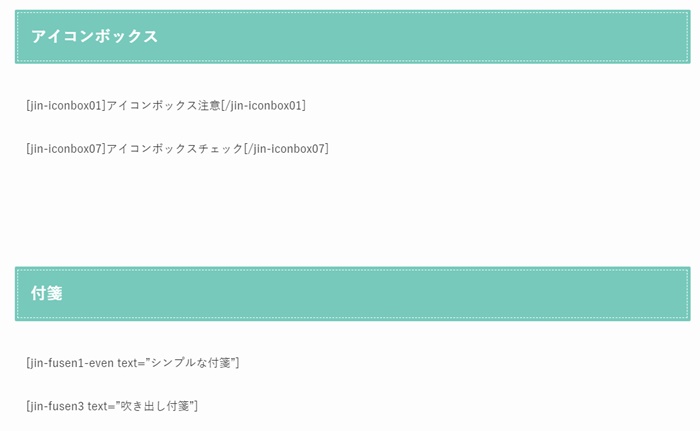
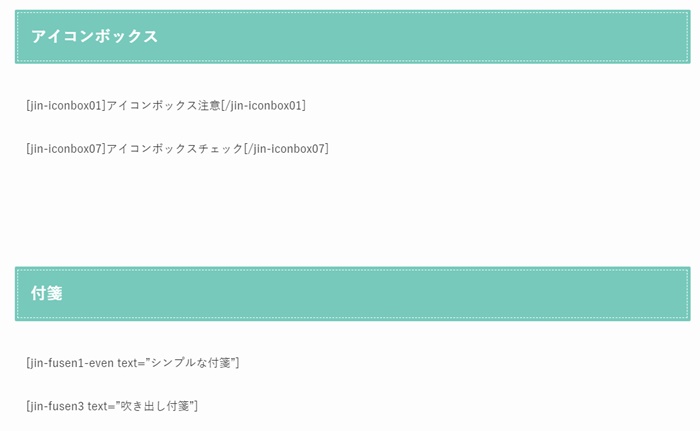
アイコンボックスJIN


アイコンボックスSWELL


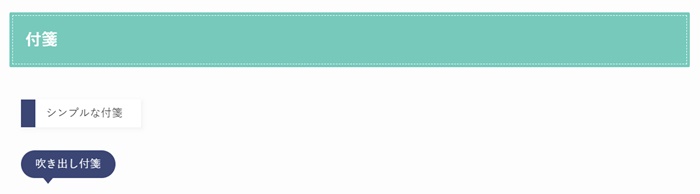
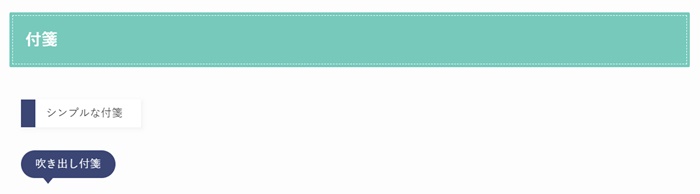
付箋JIN


付箋SWELL


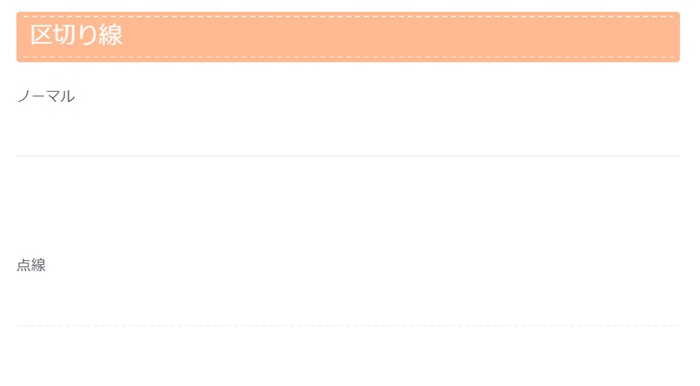
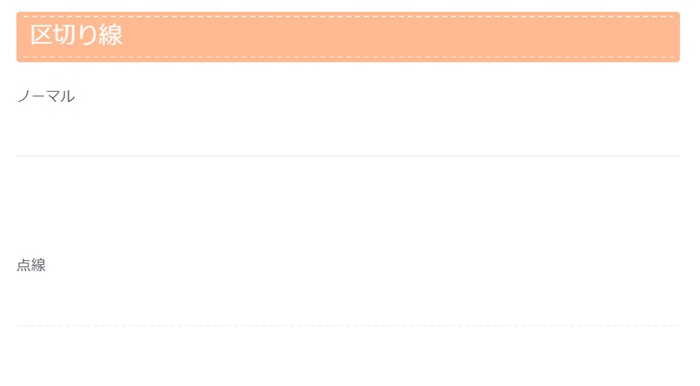
区切り線JIN


区切り線SWELL


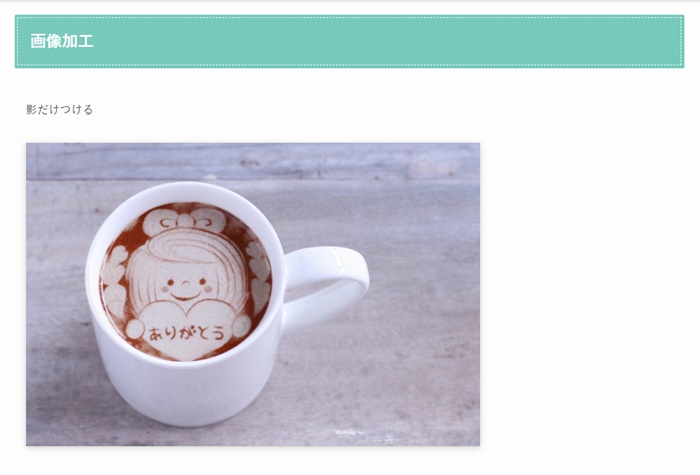
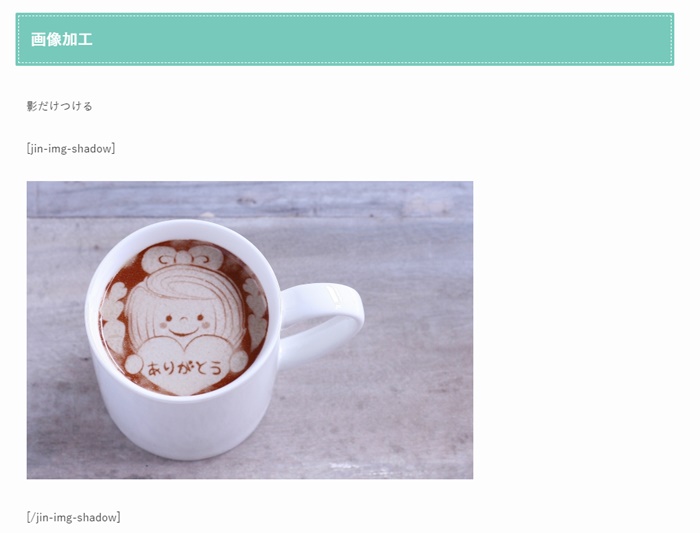
画像加工JIN






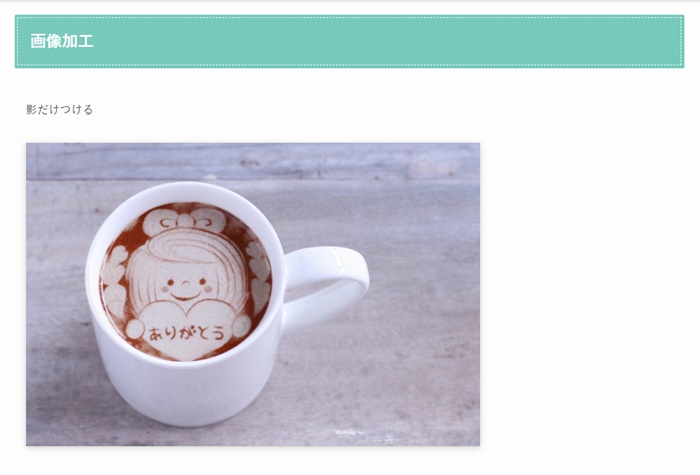
画像加工SWELL


2カラム 3カラムJIN


2カラム 3カラムSWELL


星(レビュー用)JIN


星(レビュー用)SWELL


アイコンJIN


アイコンSWELL


サイトのメインカラーを変更しているので、表示される色が違う所はあるのですが、ほぼ全部問題なく表示されましたよ。



ということは、基本的にはJINのボックスやアイコンをたくさん使っていたとしても、乗り換えサポートプラグインが入っていれば記事自体は崩れないってことですね。
ちなみに乗り換えサポートプラグインが入っていないと、すべてこんな感じでショートコードが丸見えの状態になってしまいます。















これだと、文章中にショートコードがたくさん出てきてしまって、何が何だか分からなくなってしまいますよね。
おそらくJINを使っていて、ショートコードを全く使っていないって人はいないと思います。
なのでこういった記事の崩れを防ぐためにも、JINからSWELLに乗り換える時には必ず乗り換えサポートプラグインを有効にしてから乗り換えてくださいね。
\みりこおすすめのワードプレステーマ/
JINからSWELLに乗り換えて崩れるところは?
じゃあ、JINからSWELLに乗り換えても画面表示はそのまんまなの?なんにもしなくていいの?って思うかもしれません。
が、そんなことはありません。



テーマを変更すると、リセットされる部分があるので修正が必要な部分はありますよ!
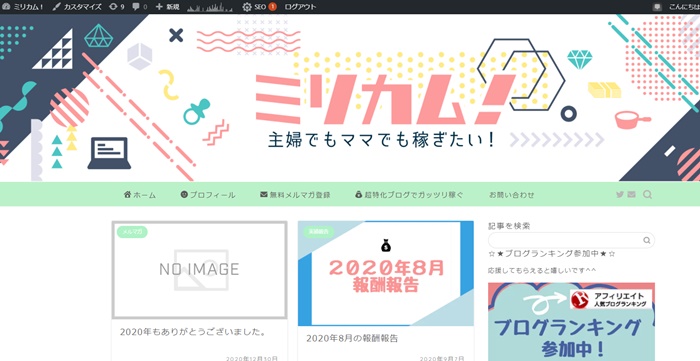
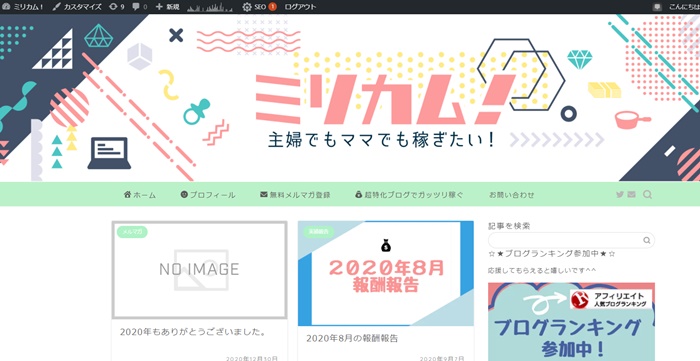
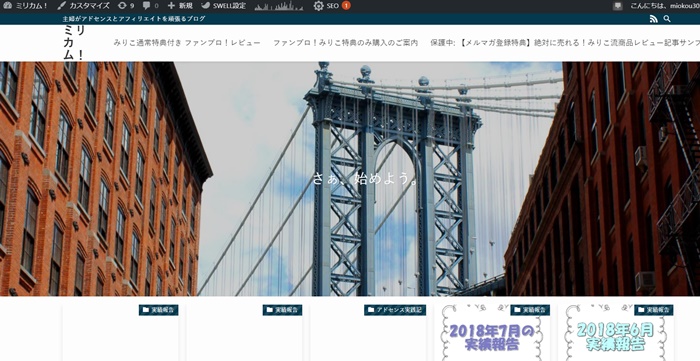
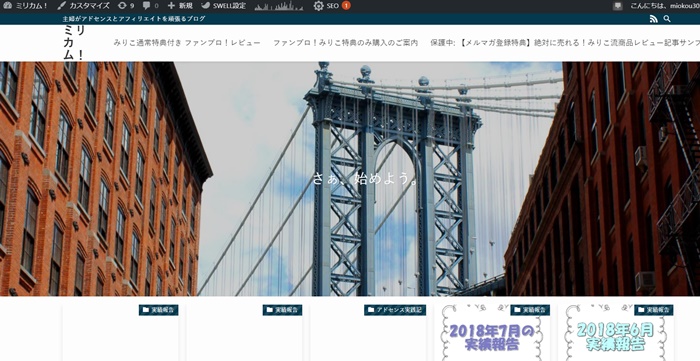
例えば私の場合、今までJINのトップページはこのように画像をヘッダーに入れていたのですが


SWELLに乗せ換えた途端、この通りデフォルトの画像がトップになってしまいました。


なので
【外観】➡【カスタマイズ】➡【トップページ】➡【メインビジュアル】
から、ヘッダー画像の設定をする必要があります。
他にもちょっと見えにくいのですが、私はグローバルナビゲーションの文字の頭にJINオリジナルのアイコンを使用していました。


このJINアイコンに関しては、プラグインでも対応していないようでこの通りショートコードになってしまいました。


なのでこの部分は、いったん削除しておきました。
他にもサイドバーのウィジェット部分が変わってしまっていたり、フッターの設定が必要だったりなどなど…



やっぱり多少設定しなおす部分は出てくるのは仕方ないですね。
けれど記事自体はちゃんと読めるので、まずは外枠というかブログ自体のヘッダー、フッター、サイドバーを整えさえすればブログとして成り立つ状態にはなりました。
記事を1記事ずつ修正するとなると、何日かかるんだろうっていう感じですが、これなら1日もかからずにできてしまいましたよ。
SWELLの乗り換えサポートプラグインはずっと使っていていいの?
こんな感じで、あっという間にJINからSWELLへの乗り換えができたのですが、今回使用した乗り換えサポートプラグインをずっと入れっぱなしでいいのか?というと、実際はなるべくプラグインを使わない方がいいみたいです。
公式HPでSWELL製作者の了さんも、この通り書かれていました。
多少SWELLが重くなるので、全記事をリライトした後にプラグインを無効化することをオススメします。
引用:SWELL公式サイト



やっぱりプラグインですし、全ページに対して働いているので重くなってしまうんですね
これからはサイトスピードも今までよりGoogleの評価にかかわってくると言われているので、やっぱりできることならプラグインは1つでも減らして、サイトスピードもアップさせたいところ。
なのでまずはいったん乗り換えサポートプラグインを使ってSWELLへ移行してから、少しずつJINのショートコードを使っているところはSWELL仕様に修正していった方がいいと思います。
もちろんサイトスピードは気にしない!っていうなら、プラグインを使ったままでもいいとは思うのですが、なるべくSEOで上位表示を狙っているなら修正した方がいいと思いますよ。
なのでサポートプラグインに関しては、最初の乗り換え時の表示崩れを防ぐものと考えておきましょうね。
\みりこおすすめのワードプレステーマ/
JINのクラッシックエディターで書いてた記事ってどうなるの?
ちなみに1つ気になっていたのが、もともとJINで書いていた記事の投稿画面がどうなるか。
私はJINではクラッシックエディターのプラグインを入れて、クラッシックエディタで記事を書いていたんですよね。
それがSWELLに乗り換えてブロックエディタを使うようになったら、リライトや記事の修正ってどうなるの?ってちょっと不安でした。



SWELLではブロックエディタを使いたいけど、まだ慣れてないのにリライトをブロックエディタでするのはハードルが高いです・・・
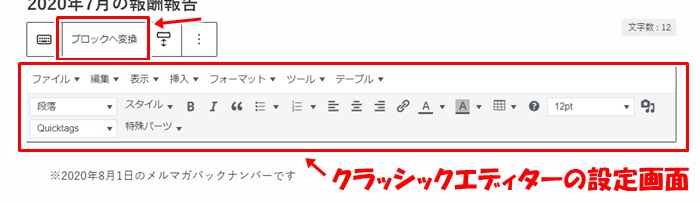
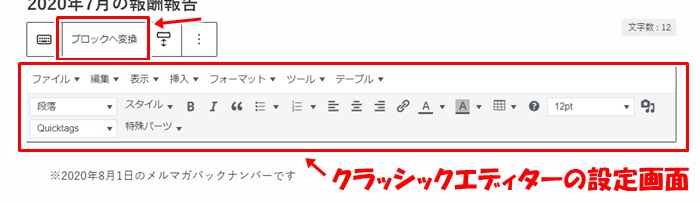
実際にもともとJINのクラッシックエディタで書いていた記事を、SWELLのブロックエディタで開いてみたところ投稿画面はこんな感じになりました。(クラッシックエディターのプラグインは無効かしている状態です)


クラッシックエディターのプラグインは入れていないのに、きちんとクラッシックエディターの時と同じような状態で修正が可能でしたよ。
記事入力画面の上側に、クラッシックの文字があってその上に『ブロックへ変換』というボタンが出ているので、そちらを推してみるとこの通りブロックエディタに切り替えることができました。


なのでまだブロックエディタに慣れていないけれど、記事を修正したいってときはクラッシックエディターのプラグインなしでもクラッシックエディターとして修正ができるんです。



これは切り替えてすぐの状態だと、すごく嬉しいですよね
ただし1度『ブロックへ変換』ボタンを押して記事の更新をしてしまうと、そこからクラッシックエディターへ戻すことはできなくなってしまいます。
記事の更新をせずに戻るボタンでそのまま保存せず戻ったり、画面を×で閉じたりした場合はクラッシックエディターで保存されたままになります。
なので記事の修正はクラッシックエディターでしたいって人は、ブロックへ変換をおして更新してしまわないように気を付けてくださいね。
JINからSWELLに乗り換え まとめ
そんなわけで今回JINからSWELLに乗り換えた際に、実際に【乗り換えサポートプラグイン】を使ってみた様子をお伝えしました。
乗り換えサポートプラグインがなければ、既存のサイトをSWELには乗り換えしなかったかなって思うのですが、プラグインがあるおかげで思い切って乗り換えることができたのでよかったです。
そして何より、実際にSWELLを使ってみてブロックエディタの可能性にかなりびっくりしています。



思ったよりも戸惑うこともなくって、すごくブログを書くのが楽しくなりました!
今までブロックエディタってめんどくさそう…って避けてたのですが、思い切ってチャレンジしてみてよかったです。
2021年いっぱいでクラッシックエディタのサポートが終了すると言われていますし、これからはブロックエディタ(Gutenberg)が主流になるのは間違いないです。
JINもGutenbergに対応は少しずつしていますが、まだまだ使えない機能などもあるんですよね。
なのでもしJINからSWELLへの乗り換えを検討しているなら、ぜひプラグインを使って楽に乗り換えしてみてくださいね。



JINからSWELLに乗り換えるにあたっての、画面表示などやプラグインの機能について調べている人は、ぜひ参考にしてください!





コメント
コメント一覧 (2件)
ランキングからきました。
プラグインも有料なら悩みますね(^^♪
使いやすそうでよかったです。有り難うございました。
ゆうさん
ありがとうございます。
ほんと、このプラグインがなかったらなかなかテーマの切り替えって
ハードル高いですよね。
JINからなら安心して乗り換えできるなって感じたので、ぜひチャレンジしてみてくださいね!